Google Design の Google Web Designer ツールを使ってみた
- By nukaga |
- In note |
- With No Comments
- On 26 6月 | '2014
Google Design の Google Web Designer ツール(β版)を使ってみました。
Google Designとは、6/26にGoogleが開催した「Google I/O」にて発表された「Material Design」なども含むGoogleの新しいデザインのガイドラインです。(こういったデザインに関してのガイドラインを公開してユーザーからのフィードバックを積極的に取り入れようと言う動きを含むようです)
今回はその中にあったGoogle Web DesignerというWebオーサリングアプリケーションを触ってみたのでそのレポートを。

Google Designのサイトから入ってGoogle Web Designerのページで無料でダウンロードできます。
対応の環境は「Mac 10.7.x or later, Win 7 or later, Linux (Debian/Ubuntu/Fedora/openSUSE)」とあります。
何ができるかどんな感じか使ってみました。
Webオーサリングアプリケーション

起動は軽い。Adobeっぽいツール感なので、Photoshopなどに慣れている人はそんなに戸惑いは無さそう。

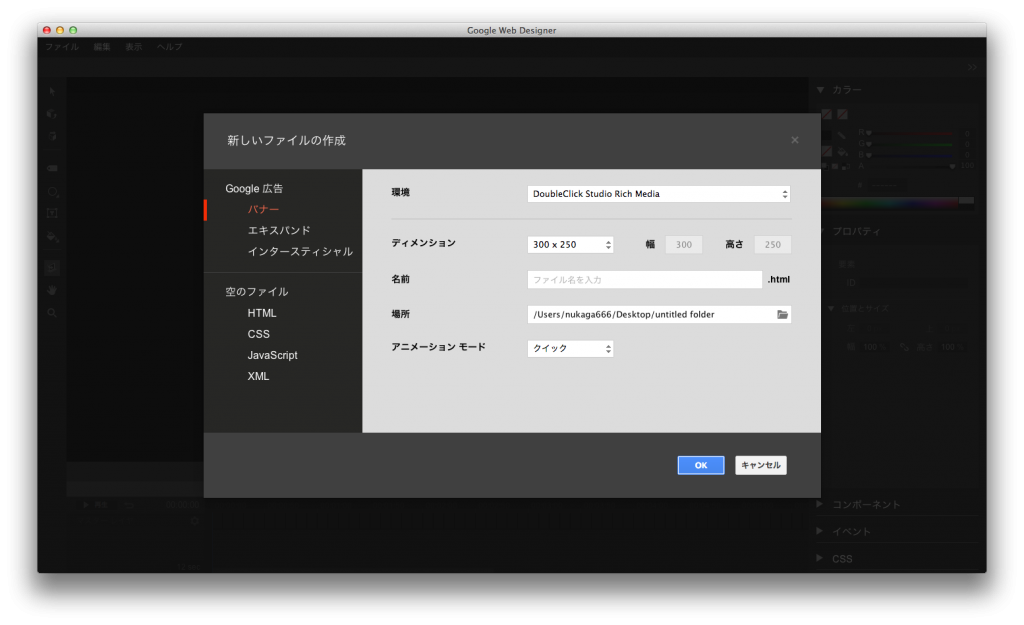
「新しいファイルを作る」メニューで出てくるのはGoogle広告用のフォーマットと、他HTML、CSSなど。
広告用のフォーマットは便利そうと思いながら今回はHTMLを選択。

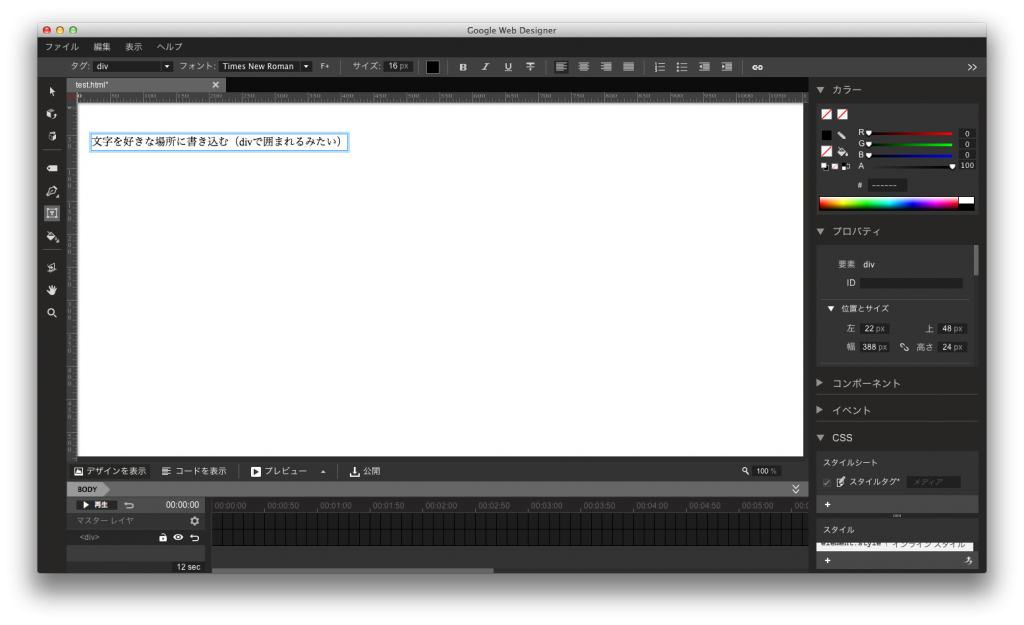
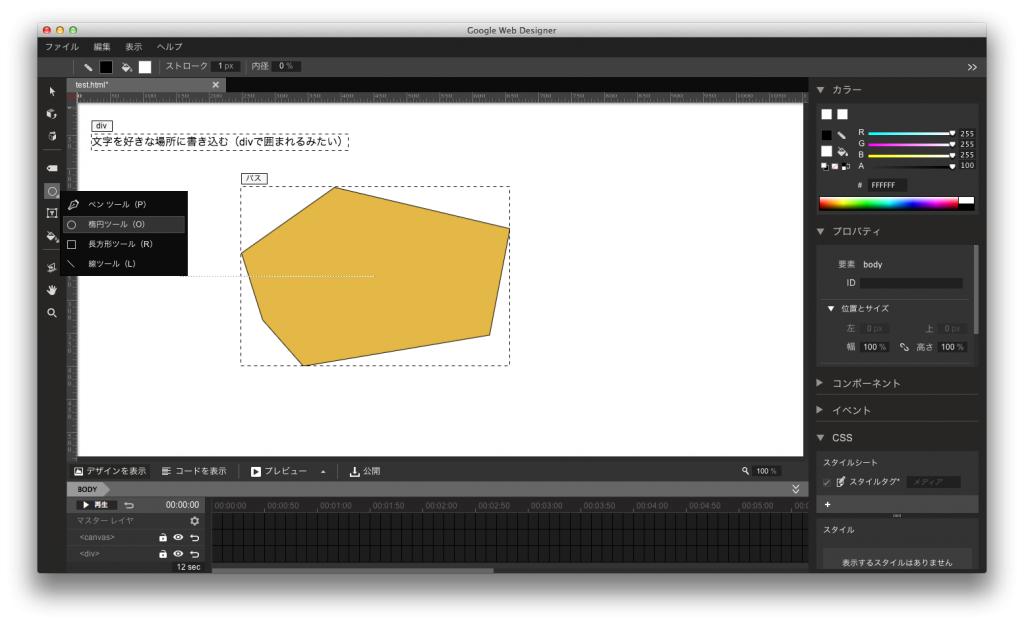
プレビューモードの使い勝手感はGoLiveに似ているかな…。テキスト等は初期位置を自由に決めることができて、そこにコードではdivが生成されていました。

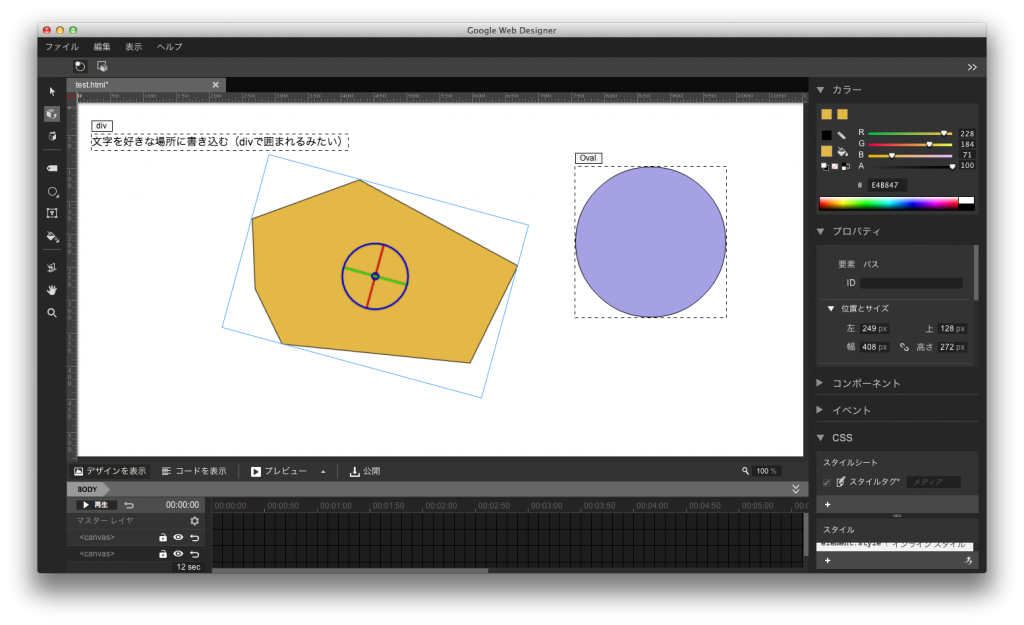
パスツールが使えて自由な描画ができます。

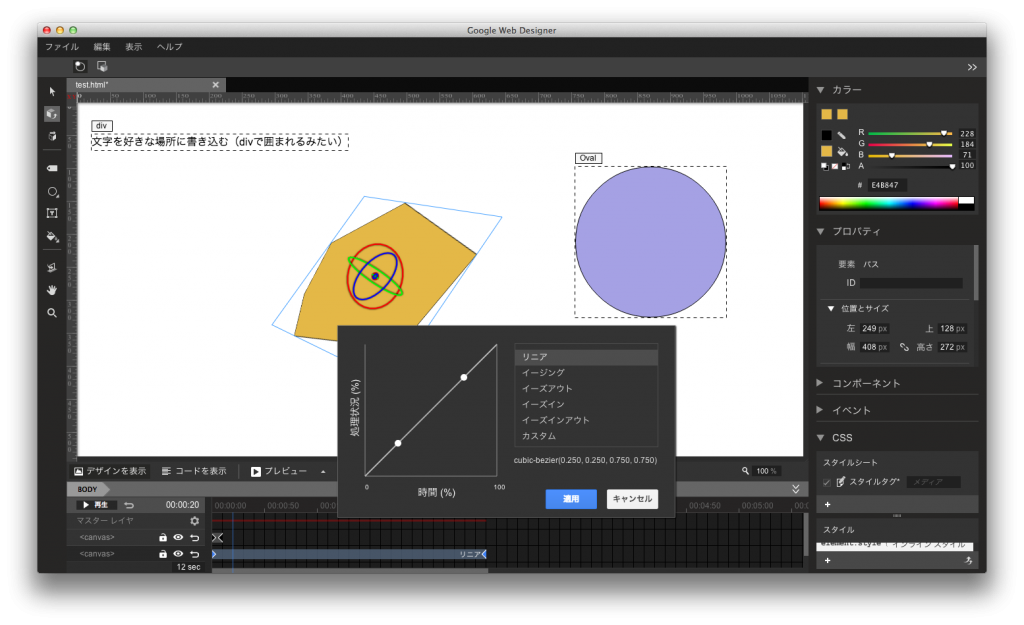
3D機能がついていて描いた絵がぐるんぐるん動かせます。

下部にキーフレームが挿入できるウインドウがあり(アニメーション機能→詳細にしておく必要があり)CSSアニメーションが作れちゃいます。
楽しい!
何ができると書いているかというと(追記)
- 2つのアニメーションモードがあり簡単にアニメーションが作れます–Two animation modes
- CSS3の力を利用した3Dコンテンツが簡単に作れます。(2Dデザインを3D軸にて回転)–Full 3D authoring environment
- デザインビューとコードビューの2つのモードがあり、コードビューではCSSの調整等も細かくできます。–Design view and code view
- イラストレーションツールがありCSS3での描画ができます。(他のクリエイティブツールからベクトル形式のアートワークをインポートできると書いてあるようです)–Illustration tools
- 簡単に広告が作れ、公開できます。–Easy ad workflow
上記について詳細はGoogle Web DesignerのFutures部分にあります。
やはり広告作成用のツールとしてが強いのではないかな、と思いました。今回は試していないけれどベクターデータのインポートができるならアニメーションのクオリティがぐんとあがりそうですね。
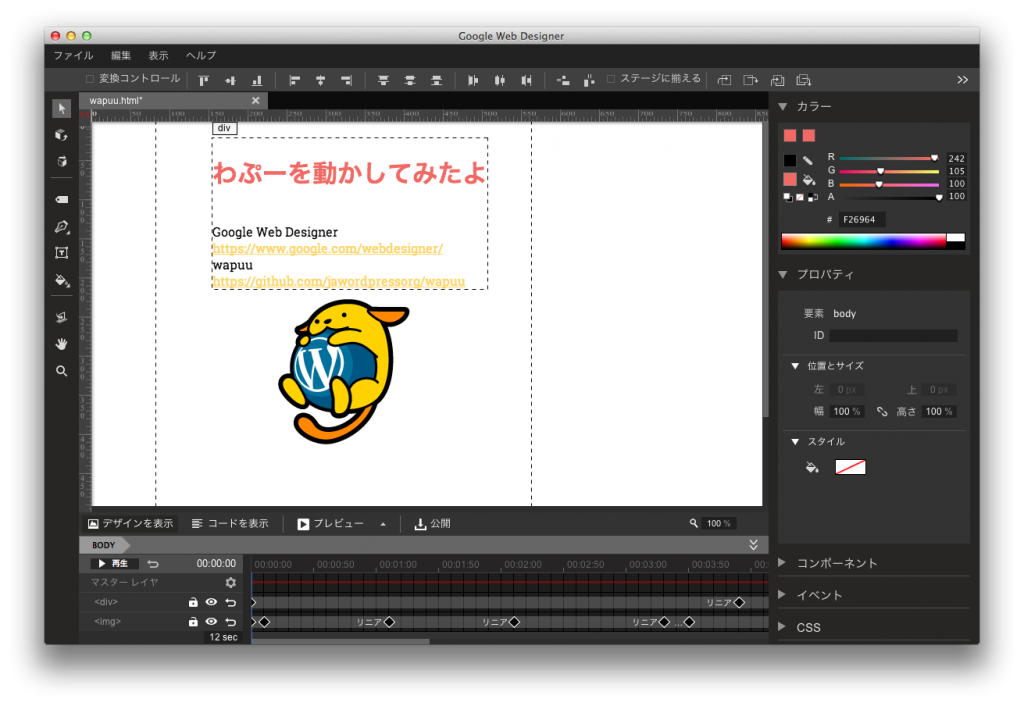
せっかくなのでわぷーを動かしてみました
(わぷーとは→WordPress日本公式キャラクターわぷー https://ja.wordpress.org/about-wp-ja/wapuu/ )
CSSアニメーションだから軽い!(GoogleChromeのみ動作確認済) SVGのアニメーションにもチャレンジしてみたかったけれど今日はここまで。
サイトも作ろうと思えば作れそうだけど、それよりも最初の用途にある通り、広告バナー作成や、CSSアニメーションを作るツールとしては実践にも使えそうです。
Webでの表現が広がるのは楽しいですね。
今回はざっと1時間ぐらい触ってみただけなので、簡単にCSSアニメーションが作れるというところが中心になりましたが、機能的にはもっと色々できそうです。
Google Design では Google Guidelinesが公開されていたり、Google+でのディスカッションページが用意されていたりとなかなか面白そうな感じなので引き続き注目していきたいと思いました。
(「わぷー」 の画像は、「GPL バージョン2 またはそれ以降のバージョン」というライセンスのもとに公開されています。著作権は作者のカネウチカズコさんに属します。 GitHub わぷーのSVGファイル)




 WordCamp Kansai 2014 参加者ブログリスト #wckansai
WordCamp Kansai 2014 参加者ブログリスト #wckansai