ダッシュボードから更新できる国産レスポンシブ WordPress テーマ を紹介
- By nukaga |
- In note |
- With One Comment
- Tagged with WordPress |
- On 13 12月 | '2015
この記事は WordPress Advent Calendar 2015 の 12日目の記事です。
WordPress を使っている皆さま、これから WordPress を使おうと思っている皆さま。テーマ(WordPress のテンプレート)選びは楽しいけれど悩みますよね。
特に思うのは海外製のテーマは英語で見ているとかっこいいけれど日本語にするとイマイチ。もしくは日本語になった時にどうなるか不安ってありませんか?
そんな不安を解消しちゃうべく日本語で見ても美しい WordPress のダッシュボード(管理画面)から更新できるテーマを紹介したいと思います。
目次
- 日本語で使いやすい美しい無料国産WordPressテーマの紹介
- 初心者向け:テーマ変更の仕方
- 中級者向け:JetPackを使ったテーマ編集(CSS編集)の仕方
- 制作者向け:子テーマの作り方
- 100%GPLテーマのススメ
日本語で使いやすい美しい無料国産WordPressテーマの紹介
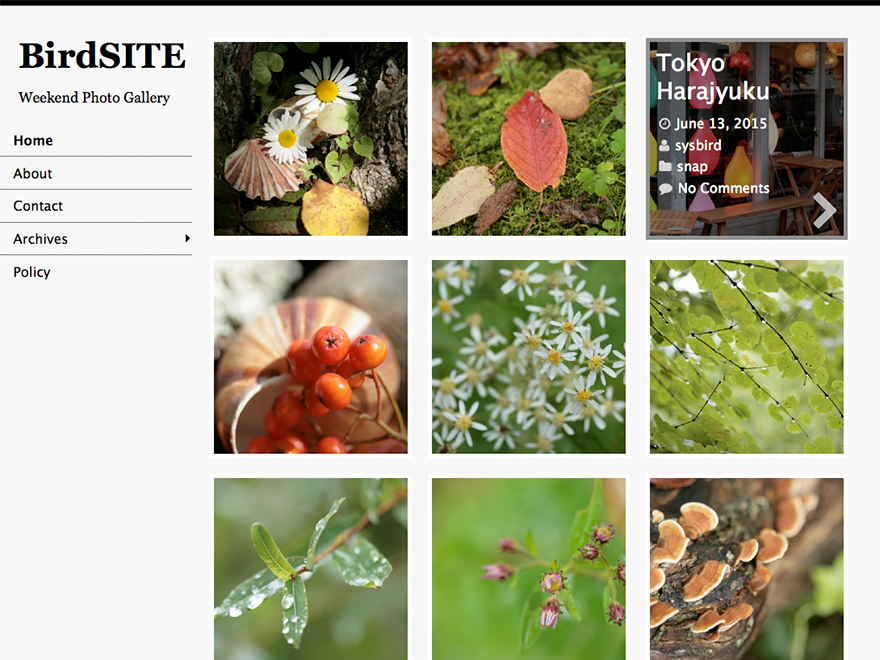
BirdSITE

By sysbird
ダウンロードhttps://wordpress.org/themes/birdsite/
Webサイト
インストールするだけですぐにギャラリーサイトが作れます。最近はカスタマイズしないとサンプルの写真のようにならないテーマも多いのですがこのテーマは各記事のアイキャッチさえ設定していれば本当にサンプル通りのサイトが作れます。
写真にオンマウスすると記事のタイトル等が表示されます。
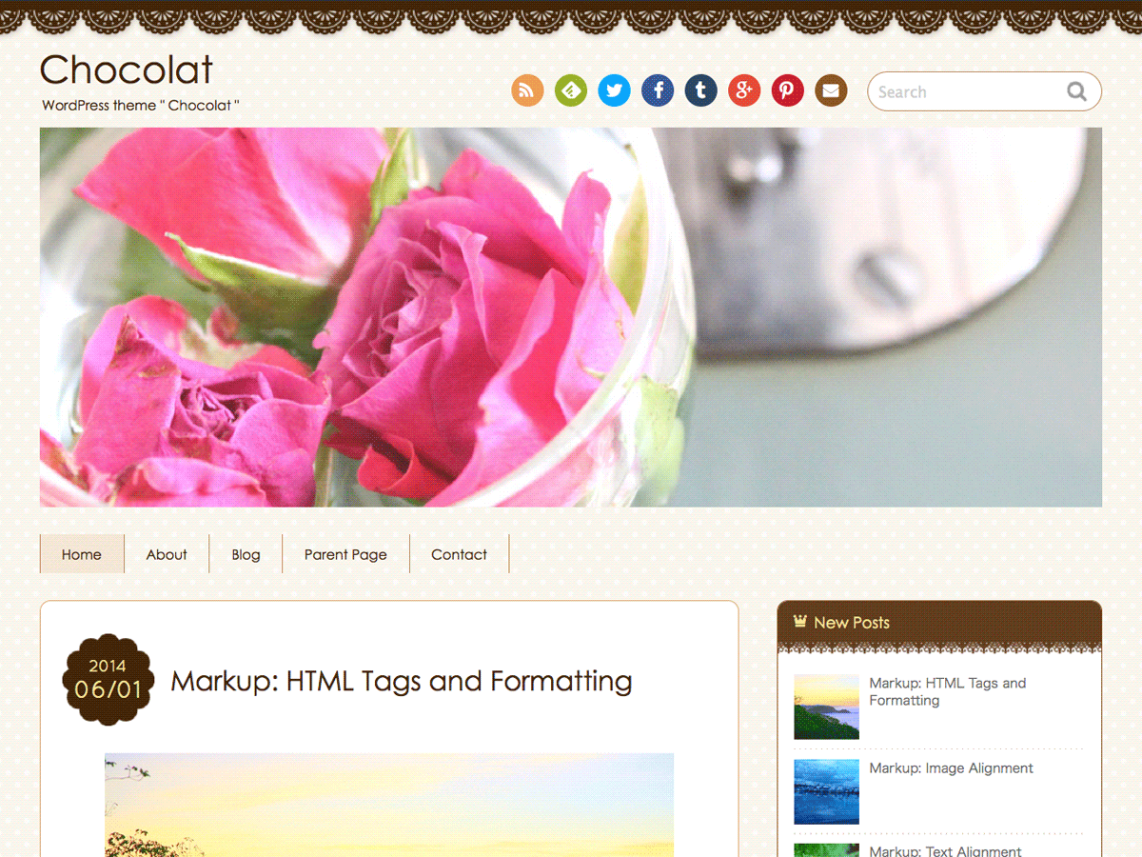
Chocolat

By Mignon Style
ダウンロードhttps://wordpress.org/themes/chocolat/
こちらもインストールしただけでサンプル写真のようなサイトが作れます。こういった「かわいい」テーマはなかなか少ない気もしますね。レスポンシブ対応です。
このテーマをインストールするとダッシュボードの「外観」メニューに「Chocolat の設定」というメニューがあらわれます。そこでパンくずリストの表示やリンク画像の表示の仕方、ファビコンの設定やヘッダー画像にスライダーを使用するかどうか等、細かく設定ができるようになっています。
PHPやCSSがわからない方でも簡単にカスタマイズできるようになっていてとても優しいテーマです。
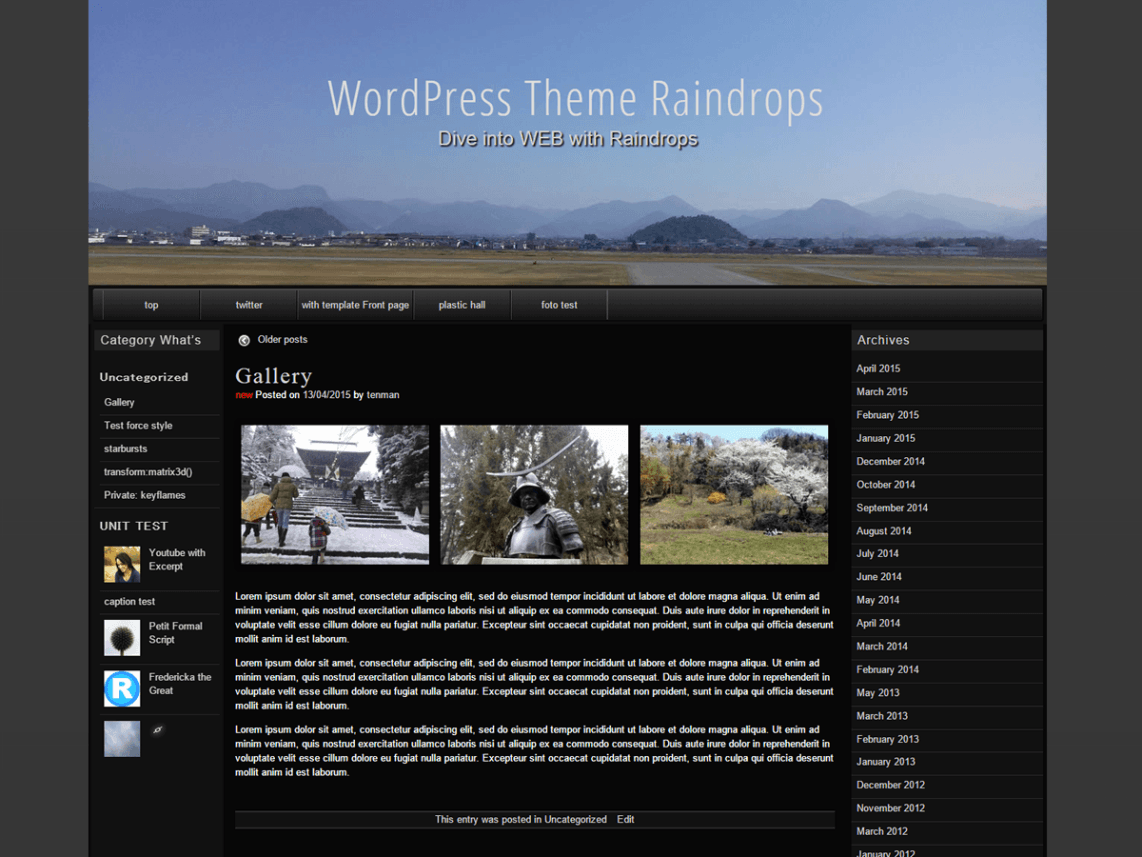
raindrops

By nobita
ダウンロードhttps://wordpress.org/themes/raindrops/
Webサイト
サンプルの写真は黒ベースなのですが、インストールすると外観メニューのカスタマイズに「配色」が用意されており、minimal、light、w3standardと、雰囲気の違ったベースも簡単に選択できるようになっています。
かなり細かく設定できるようになっているのが特徴で、レイアウトで言うとページ幅やサイドバー設定、ベースフォントサイズ等もカスタマイズから設定できるようになっています。
配色の中に“w3standard”という表示が用意されているように、カスタマイズの「高度な設定」の中ではキーボードアクセシビリティの項目があったりとアクセシビリティ対応にも気を配っているテーマです。また子テーマもテーマディレクトリに掲載されています。
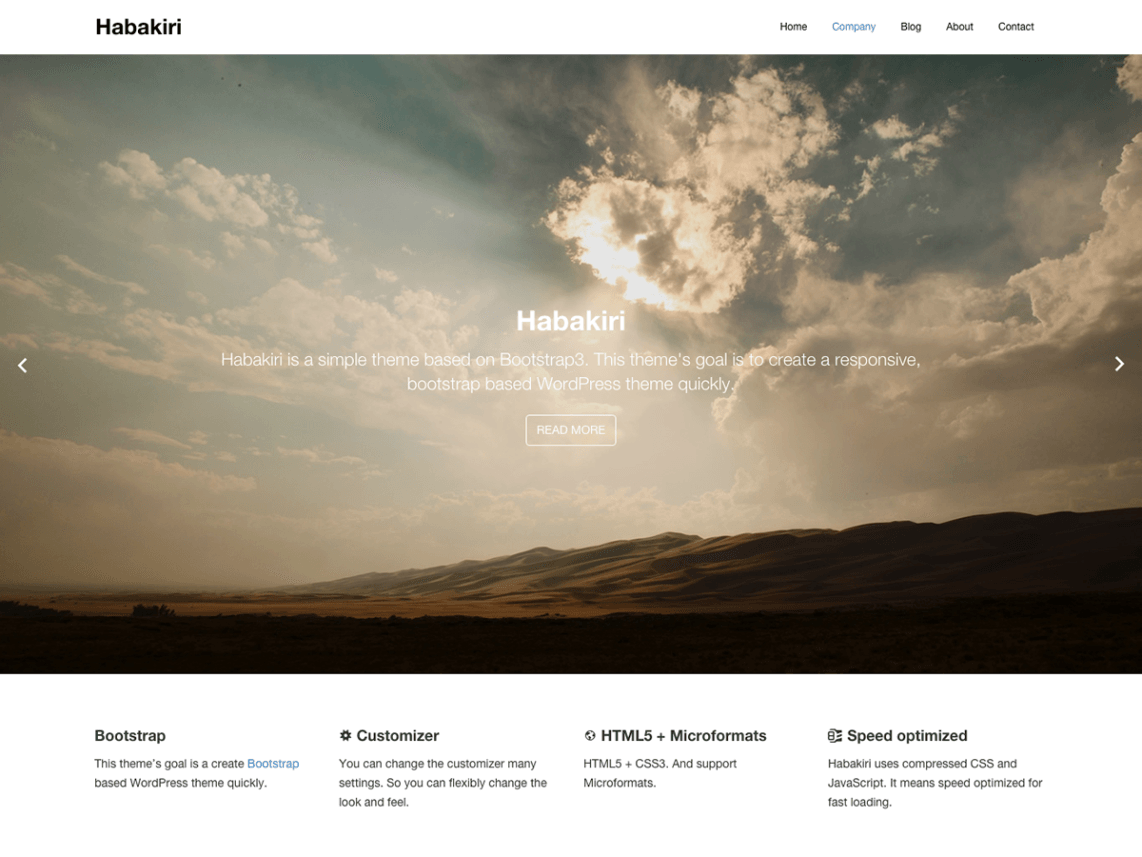
habakiri

By Takashi Kitajima
ダウンロードhttps://wordpress.org/themes/habakiri/
Webサイト
Bootstrap 3 をベースにして作られているテーマ。Bootstrap ベースの WordPress テーマなので、Bootstrap の CSS を使用することができます。
Webサイトの方でもマニュアルが充実しています。「Habakiri を日本語サイトで使うときのオススメ CSS」も公開されていました。
WordPress でのサイト制作を請負っている場合など、カスタマイズしやすいベースとなるテーマがあると便利だと思います。Habakiriはそういった方も視野に入れて作られているのではないかなと思いました。制作者、中級者さんにおすすめのテーマです。
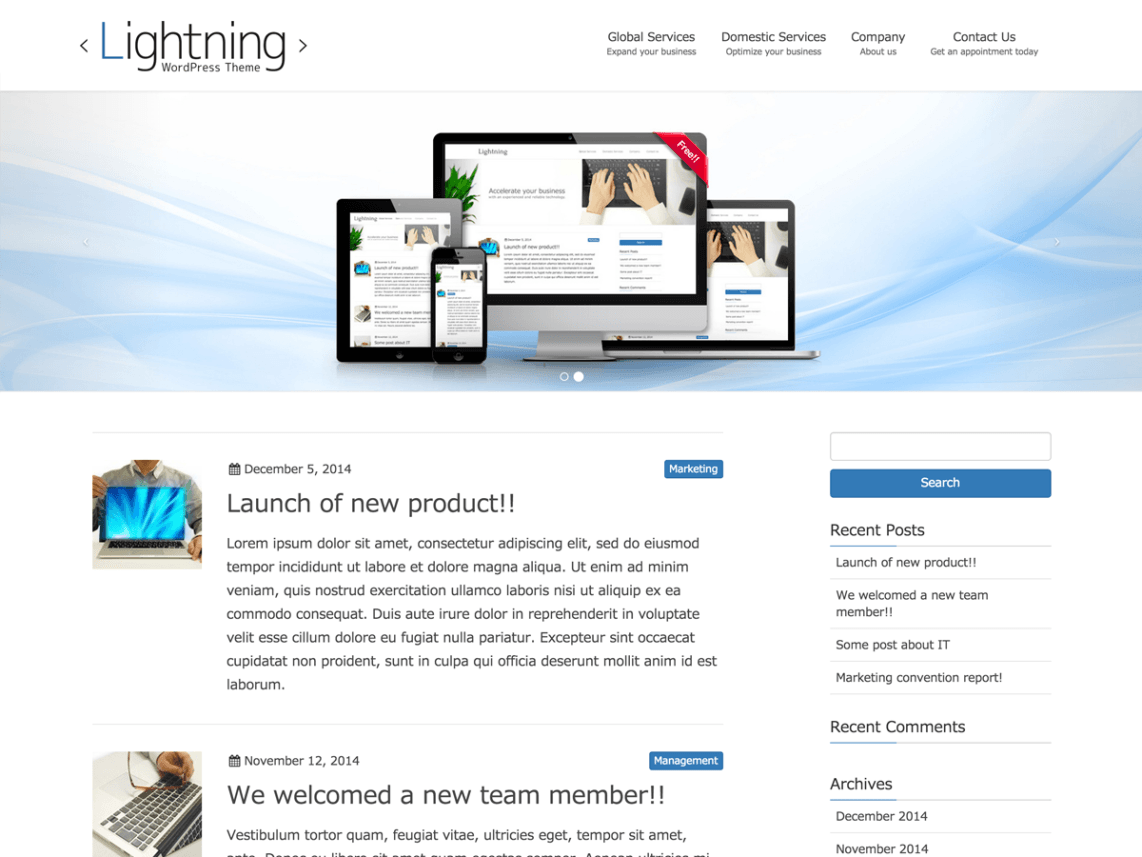
Lightning

By kurudrive
ダウンロードhttps://wordpress.org/themes/lightning/
Webサイト
Bootstrapをベースにして作られているテーマです。カスタマイズをテーマに依存させず「VK All in One Expansion Unit」というプラグインをインストールすることによって細かい設定ができるようになっています。プラグインでは、投稿画面「抜粋」欄に入力されたテキストを meta description タグとして html head 内へ出力する設定や、ソーシャルメディア連携、など求められることも多い内容が多くありました。制作者さんにおすすめのテーマです。
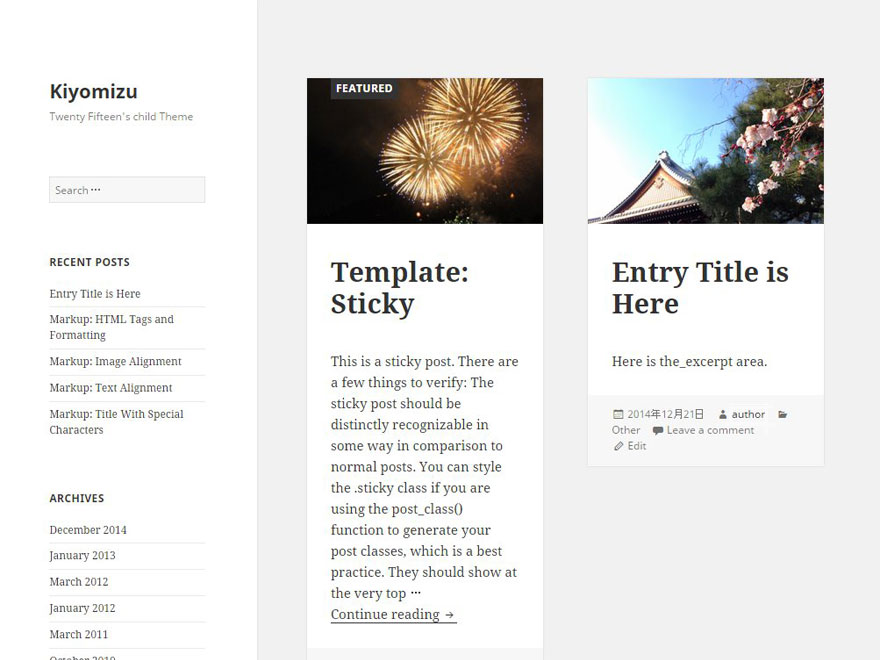
Kiyomizu (+Twentyfifteen Noto Sans JP)

テーマ Kiyomizu (by Okamoto Hidetaka )とプラグイン Twentyfifteen Noto Sans JP(by Hinaloe)の組み合わせ
ダウンロードhttps://ja.wordpress.org/themes/kiyomizu/
ちょっと特例その1です。Twentyfifteen の子テーマ Kiyomizu に Twentyfifteen Noto Sans JP という、TwentyFifteen に使用されている Noto Sans 及び Noto Serif を Noto Sans Japanese に置き換えるプラグインを使用。
好みとしては外観→カスタマイズ→フォントより、フォントウェイトを本文200、見出し300にすると、繊細な感じがするデザインになると思います。
Blanc

By Mamekko
ちょっと特例その2。国産ECサイト用プラグイン welcart 用テーマです(プラグインwelcartを前提に作られているので、welcartを有効にしないとメニューが崩れたりします。)。Foundationをベースに作られています。WordPress での Eコマースプラグインでは WooCommerce も注目されており、対応テーマも多くあるので日本でもそういった動きがあると面白そうですね。
初心者向け:テーマ変更の仕方
WordPress は初めて!というような方向けに。テーマ(テンプレート)変更の仕方。
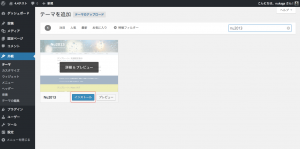
テーマを検索にテーマ名を入力せずとも、ダウンロードページからダウンロードしたzipを「テーマのアップロード」ボタンをクリックして追加することもできます。
また今回紹介したテーマだけではなく豊富なテーマがWordPressの公式ディレクトリには掲載されていますので、「特徴フィルター」などから探してインストールすることもできます。
中級者向け:Jetpackを使ったテーマ編集(CSS編集)の仕方
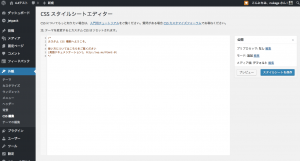
WordPress の既存のテーマをちょっとカスタマイズしたい。特にフォントを変更したりするぐらいのCSSレベルでの変更であれば、Jetpackプラグインの機能のカスタムCSSが便利です。テーマの中のstyle.cssなど(PHPのテンプレートファイルも)そのまま直に編集してしまうと、テーマをアップデートすると編集したものがすべて消えてしまいます。それが嫌でアップデートしない…となるとセキュリティ的な問題もでてきます。
カスタムCSSを使うと、編集したCSS部分はそのままにテーマをアップデートすることができます。
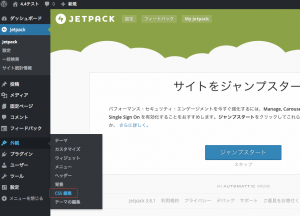
プラグインJetpackはダッシュボードメニュー「プラグイン」の「新規追加」よりJetpackで検索、インストールできます。
制作者向け:子テーマの作り方
WordPress のテーマの作り方に「子テーマ(Child Theme)」というものがあります。これは既存のテーマの機能をそのまま引き継ぎながら、変更したい箇所を改めて作っていくようなテーマの制作の仕方です。
子テーマは、1つのディレクトリと、style.css と functions.php があれば作れます。
まずは子テーマ名を決め、ディレクトリを作ります。
その中に style.css を入れ、最初に下記のような記述を入れます。
/*
Theme Name: Twenty Fifteen Child
Theme URI: https://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: https://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/
この中で子テーマとして大事なのはTemplate: twentyfifteenの部分です。ここに親テーマとなるテーマのディレクトリ名を入れます。テーマ名ではなくディレクトリ名なので注意してください。
後は各項目を自分の作る子テーマにあわせて書き換えます。
次に親テーマのスタイルシートを子テーマでも反映されるようにします。
これはfunctions.phpを作りその中に以下のように記述してください。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
以前はstyle.cssの中に @import: を使って親テーマのCSSを読み込んでいましたが、今はそれは推奨されないやり方となっています。
以上で子テーマの準備は完了です。あとは変更部分を子テーマディレクトリにて編集していきましょう。
詳しい作り方についてはWordPress Codex 日本語版 の子テーマの項をご覧ください。
ちなみにWordPressの公式ディレクトリには子テーマも掲載できます。
私がアップしているテーマは、Twenty Thirteen の子テーマで、Twenty Thirteen を日本語で見やすくしたものです。

100%GPLテーマのススメ
WordPressはGPLというライセンスに基づいてユーザー(使う人)の自由を保証しています。
ですが、公式ディレクトリ以外から入手できるテーマでは、GPL違反をしているテーマや、100%GPLではないテーマがあったりもします。
公式ディレクトリに掲載されているテーマは、オープンな場所でテーマレビューチームのレビューを経てダウンロードできるようになっています。
WordPress をインストールしてダッシュボード左側上のWのロゴマークをクリックすると「WordPress について」というページに行けます。そこには「自由について」という項目があります。
WordPress.org のディレクトリで提供されるすべてのプラグインとテーマは 100% GPL ライセンスであるか、あるいは同様のフリーで互換性のあるライセンスとなっているので、そこで安心してプラグインとテーマを探すことができます。別のところからプラグインやテーマを手に入れるなら、まず GPL であるかどうかを確認してください。もしそうしたプラグインやテーマが WordPress のライセンスを尊重していないものであるなら、お勧めしません。
WordPressにはフォーラムというものがあり、困った時にはそこで質問をする事ができます。
コミュニティの層の厚さというのも、WordPress の魅力の一つと思っているのですが、GPLではないテーマを使っている場合(ソースがクローズドになっている場合)、バグがどこにあるかが検証できなかったりします。
セキュリティ的な信頼度も含めて、公式ディレクトリに掲載されているテーマの方が安心です。
そういう意味では今回紹介したテーマの作者さんたちは WordPress 4.4のリリース情報にもある日本語版貢献者さんたちと多く重複しています。こういう人たちは WordPressの情報に当たり前に詳しいので本当におすすめです。
最後に
WordPress アドベントカレンダー、2度目の参加でした。前回はこちら2012年。
この時から成長してるだろうか?と思うとそうでもない気もしつつ。
WordCamp EU へ行ったり。WordCamp Kansai の実行委員長をさせて頂いたり。テーマやプラグインを公式ディレクトリに登録したり。コアにちょっとだけどパッチを送ったり。翻訳やテストをしたり。
していることは楽しくて。かつお仕事にも反映され。
少しずつ恩返しができていると良いなと思っています。
そして13日の記事へバトンタッチ。13日は先日リリースされたばかりの WordPress 4.4 の日本語版リリースリーダーだった Odyssey さんです。







 More Publishing な WordCamp Tokyo 2015
More Publishing な WordCamp Tokyo 2015
WordPress 4.4 日本語版ができるまで | 8bitodyssey.com
2015年12月13日 at 9:35 PM |
[…] WordPress Advent Calendar 2015 の13日目の記事でもあります。なんとか nukaga […]